SFDS
In 2019, I moved back into the public sector and took on a role doing design for the San Francisco Digital Services (SFDS) Housing team. This group supports the Mayor’s Office of Housing and Community Development (MOHCD), its DAHLIA housing portal which residents use to find and apply for affordable housing, and the back-office software that underpins the matching of applicants with available units. The hallmark of my time there? Research-driven product development. This work embodied a key design value for me: building with, not building for.
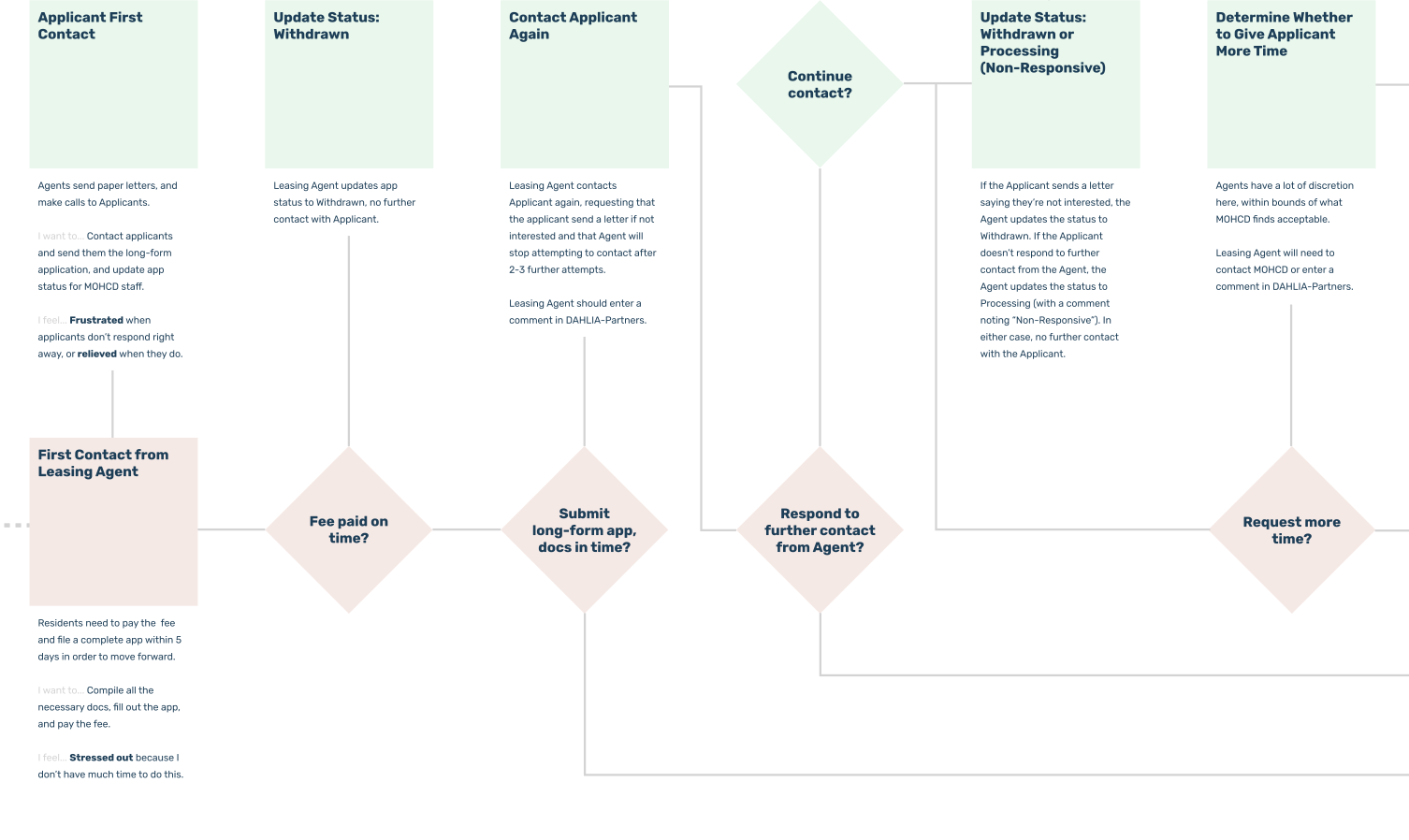
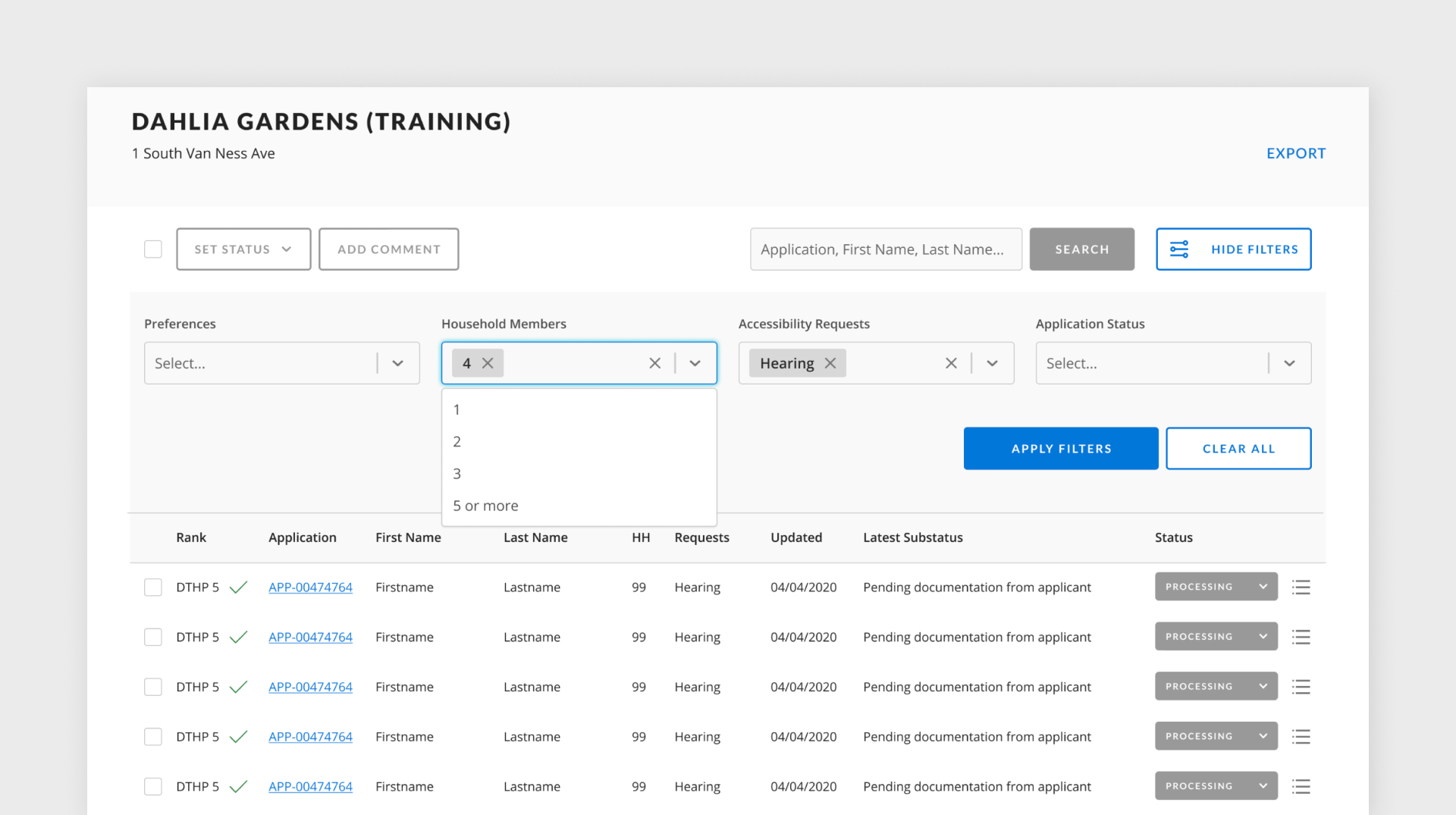
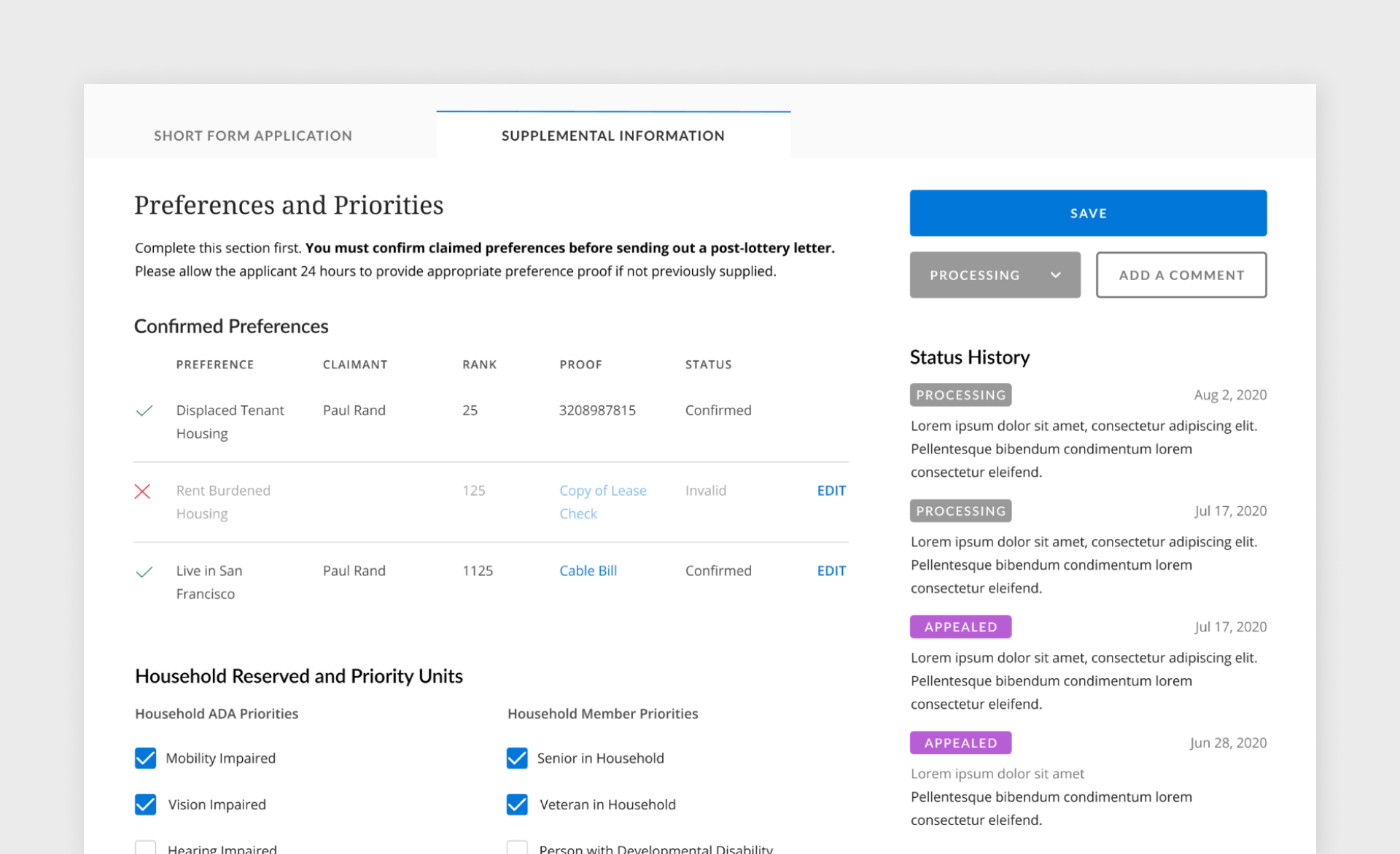
One major project I took on was a redesign of the “lease-up” feature in the DAHLIA Partners app, where leasing agents working for housing providers move through lists of housing lottery winners to match households with available apartments, while reporting back to staff at MOHCD. Our PM and I interviewed a number of leasing agents, many of them on-site at their offices, to understand their pain points. At the same time, we spoke at length with MOHCD staff tasked with monitoring and supervising these agents, to understand their needs. This produced a map that encompassed the work of our interviewees, the system, and residents seeking housing.