COURSERA
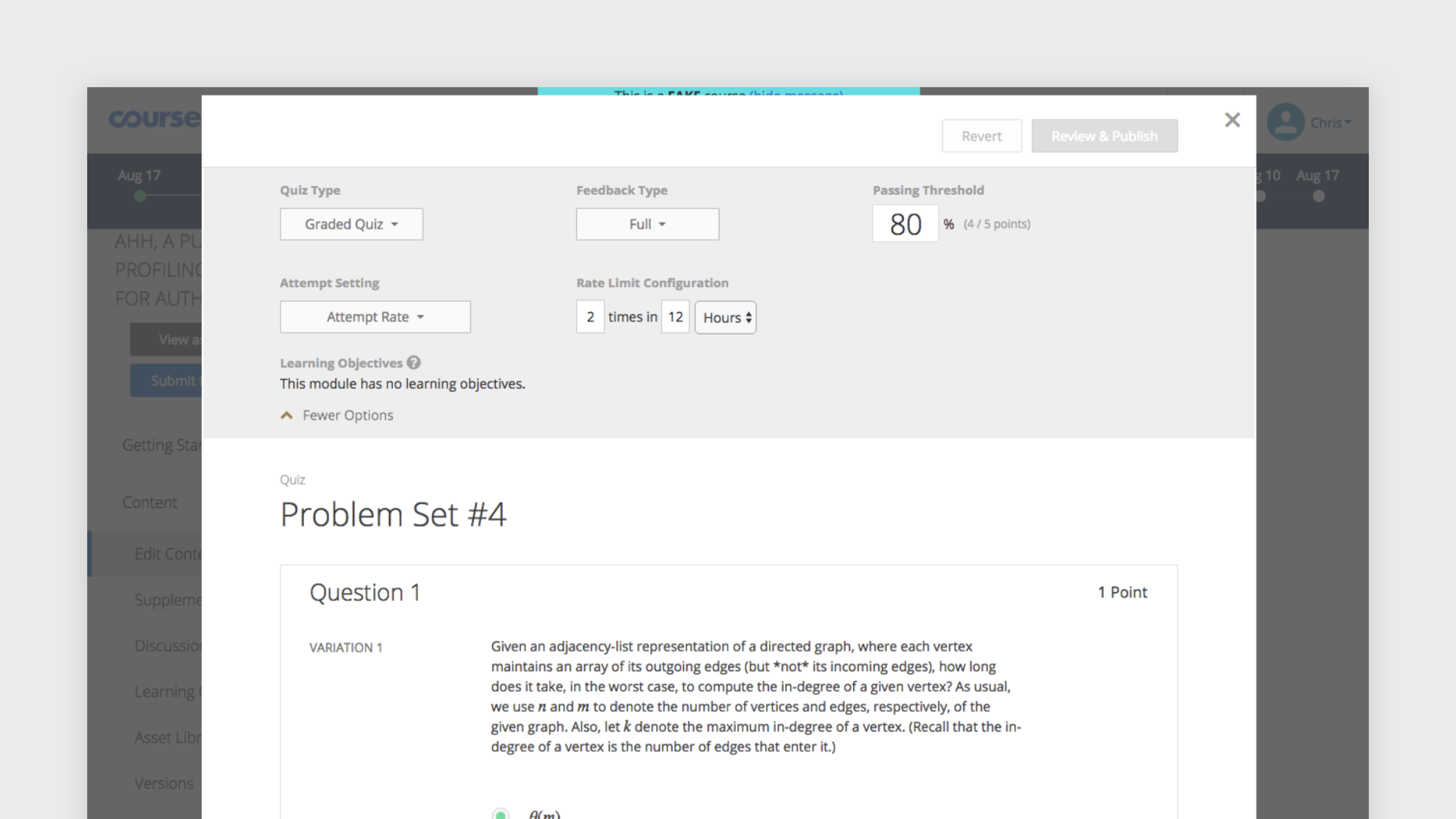
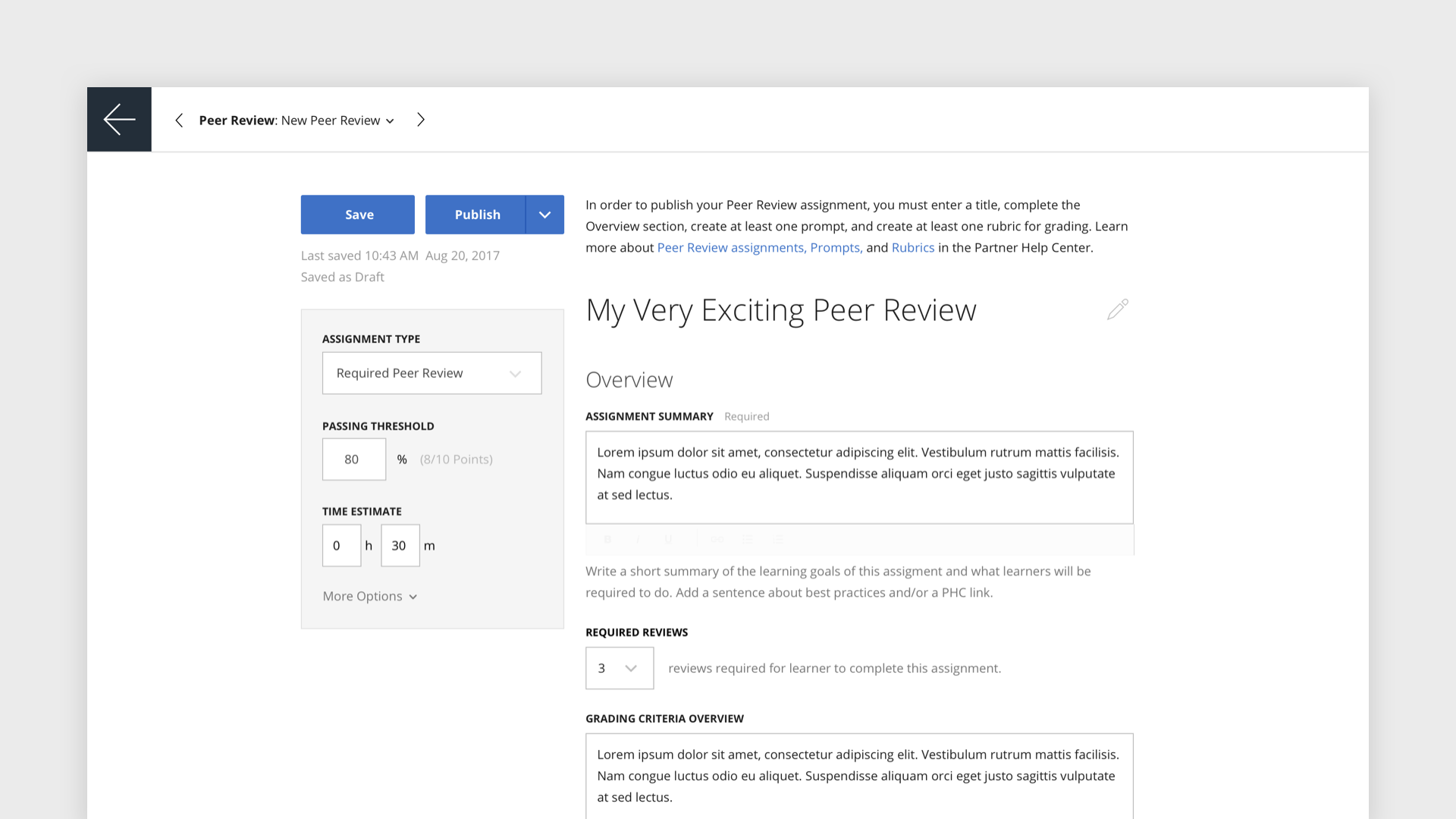
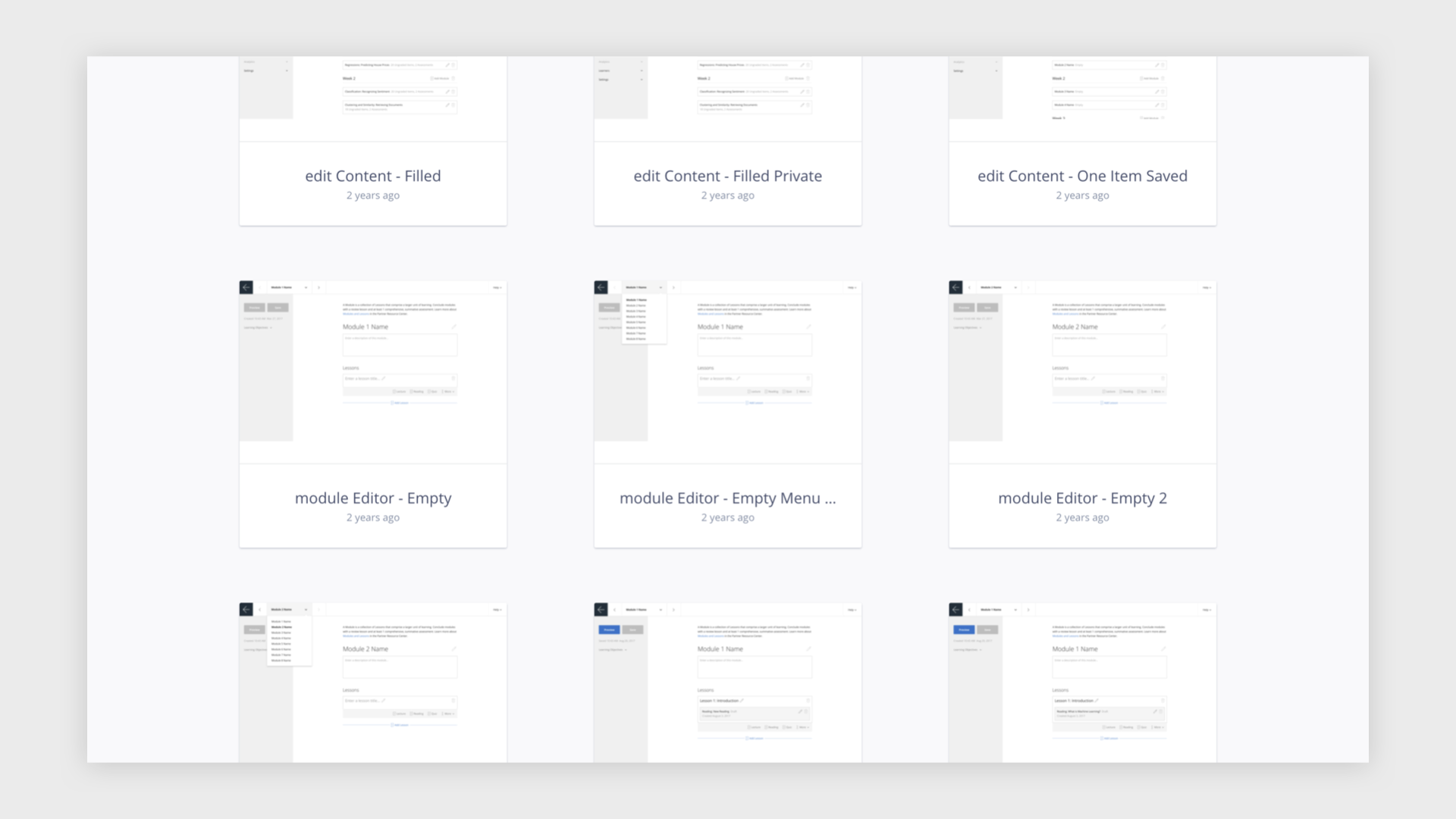
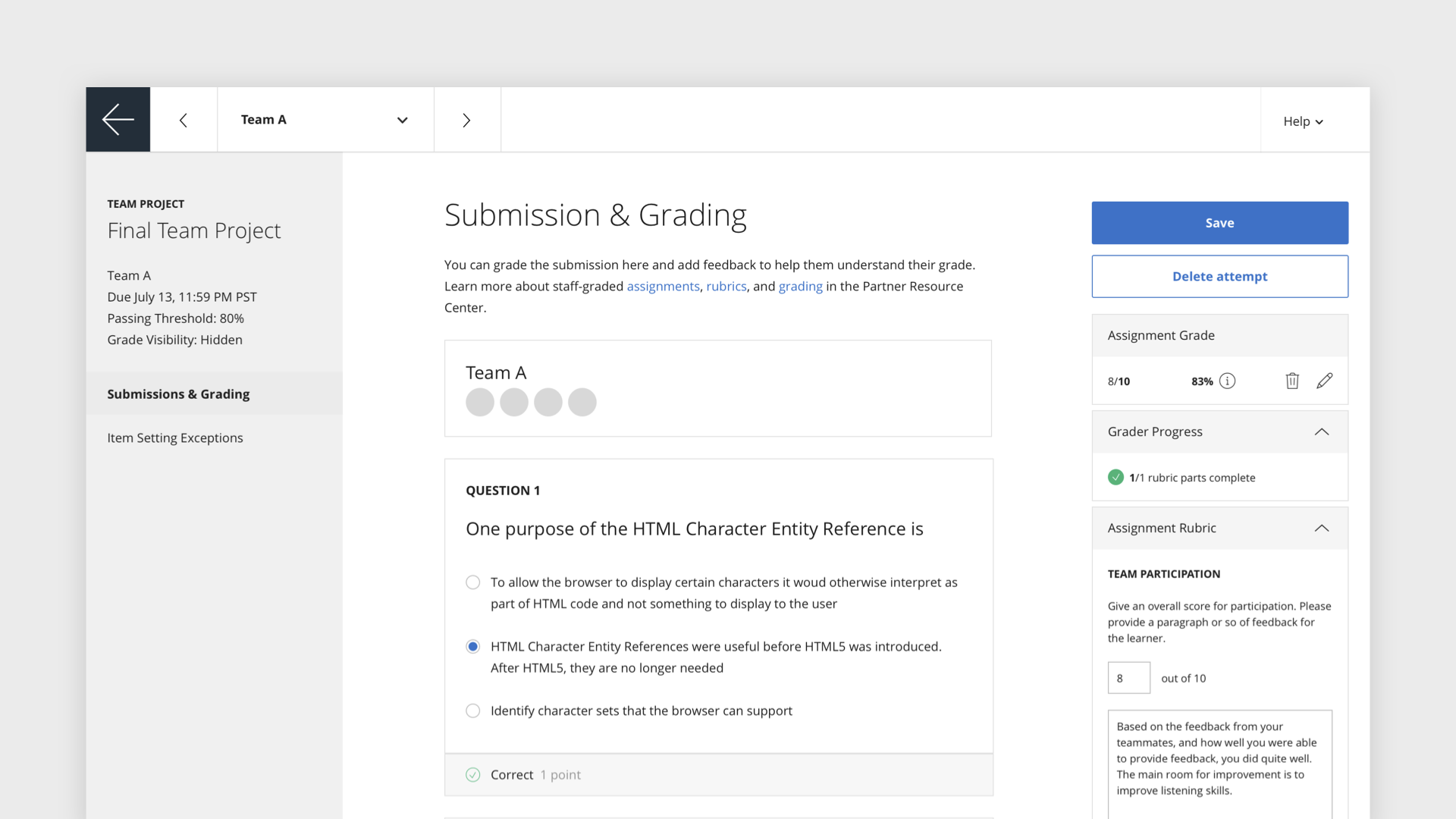
In 2017, we realized that our content authoring system had a couple of problems. First, we wanted to make updates to the UI for creating individual course items—readings, video lectures, quizzes, and so on. As needs specific to degree courses grew, the existing design became unsustainable. Cramming in more and more settings and capabilities resulted in a confusing UI.